プログラミングコードをWord Pressで公開する際に、コードのハイライトがあると、とても見やすくなります。
便利なプラグイン「Highlighting Code Block」ですが、規定の言語以外のものをXserver環境で追加する方法で悩んだので備忘録です。
デフォルト状態でも主要な言語をカバーしていますが、VBやVBAがなかったので追加しました。
以下のような感じにします。
Dim i as lomg
Range("A1").selectIf a = 0 Thenprism.jsをダウンロードする
まずは、追加したい言語のjavascriptファイルを以下のサイトからDLします。
リンクはこちら
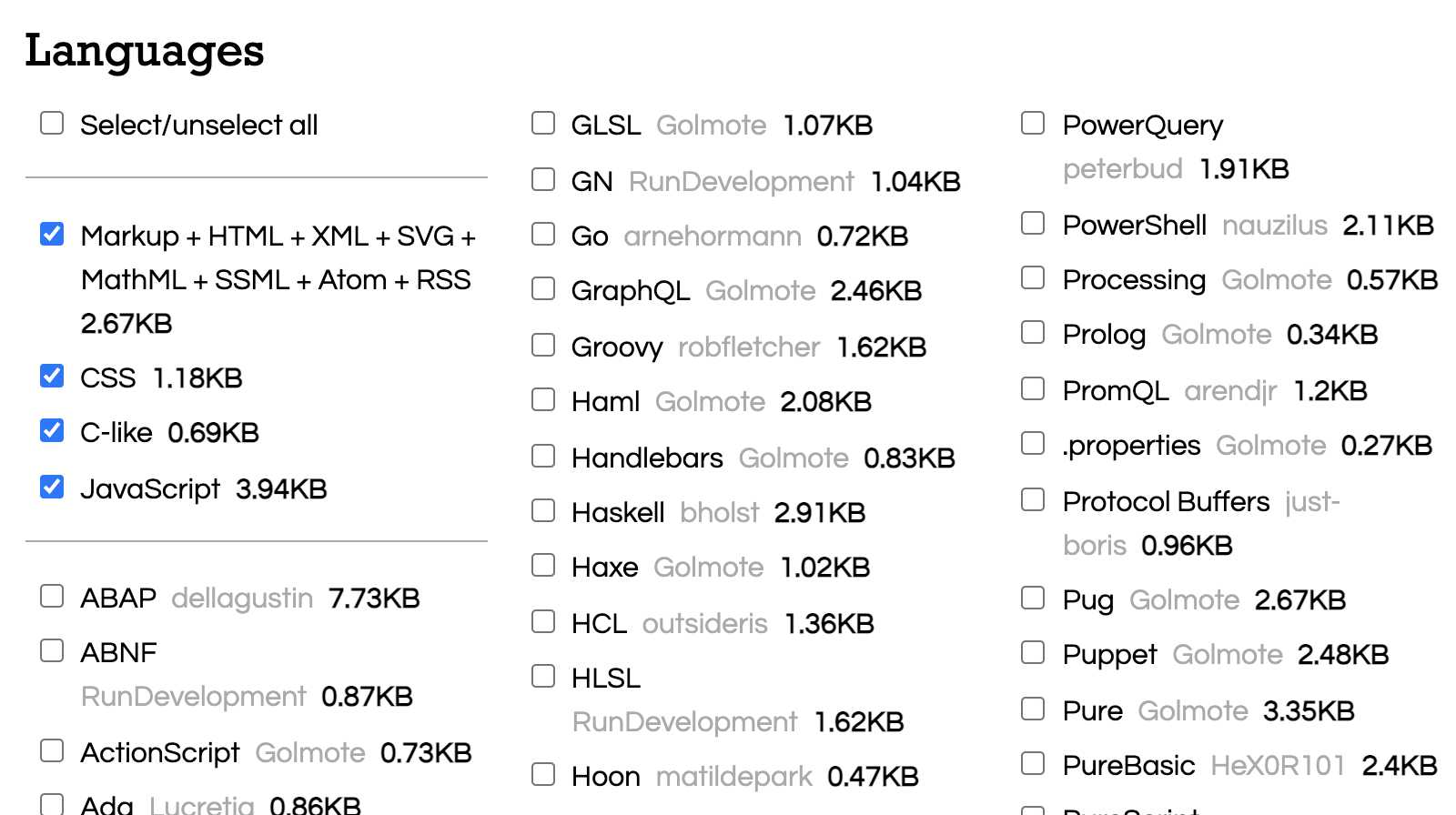
サイト内には以下のようにたくさんの言語がありますので追加したい言語にチェックをつけましょう。

選択したら、ページ下部の「DOWNLOAD JS」をクリックして保存しておきます。
DLしたjsファイルを指定のパスに保存する(Xserverの場合)
Word Pressのダッシュボード>設定>HBC[設定]を開きます。
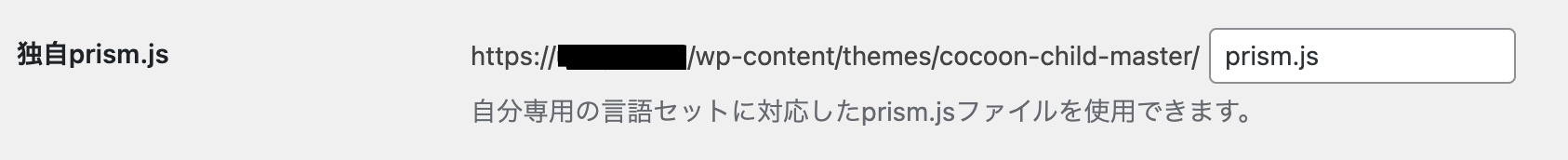
するとDLしたPrism.jsを指定のパスに保存するように指示があります。
黒い塗りつぶし部分は自身のサイト名などが入っています。

ここに保存をすればいいのは分かるのですが、Xserverでメディアライブラリ以外にファイルをアップロードしたことがなかったのでちょっと迷ってしまいました。
手順は以下の通りです。
Xserverアカウントにログインする
リンクはこちら
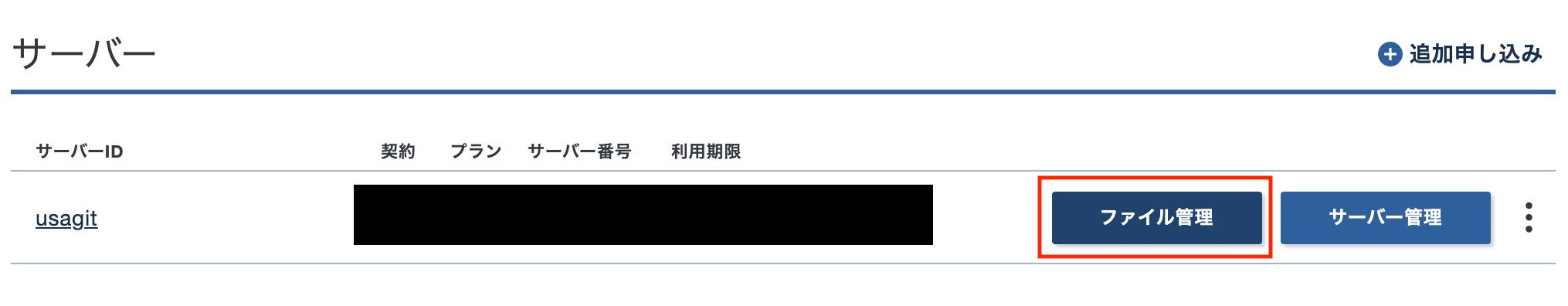
ファイルマネージャーを開く
赤枠のファイル管理をクリック

アップロード先のフォルダを開く
自身の「サイト名.ドメイン」フォルダ→public html→wp-content→themes→cocoon-child-master
※HCBの設定画面の指示ではpublic htmlフォルダの記載がないため、ややこしいのですが、wp-contentフォルダを開いたら、その後はHCBの設定画面通りにフォルダを開いていきます。
もしかしたら環境によってはpublic htmlフォルダがないのかもしれません。
DLしたprism.jsをアップロードする

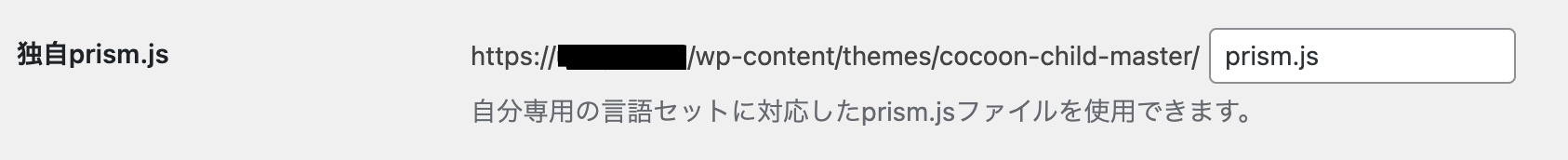
wordpressのダッシュボード内のHCB設定画面に戻り、アップロードしたファイル名を入力

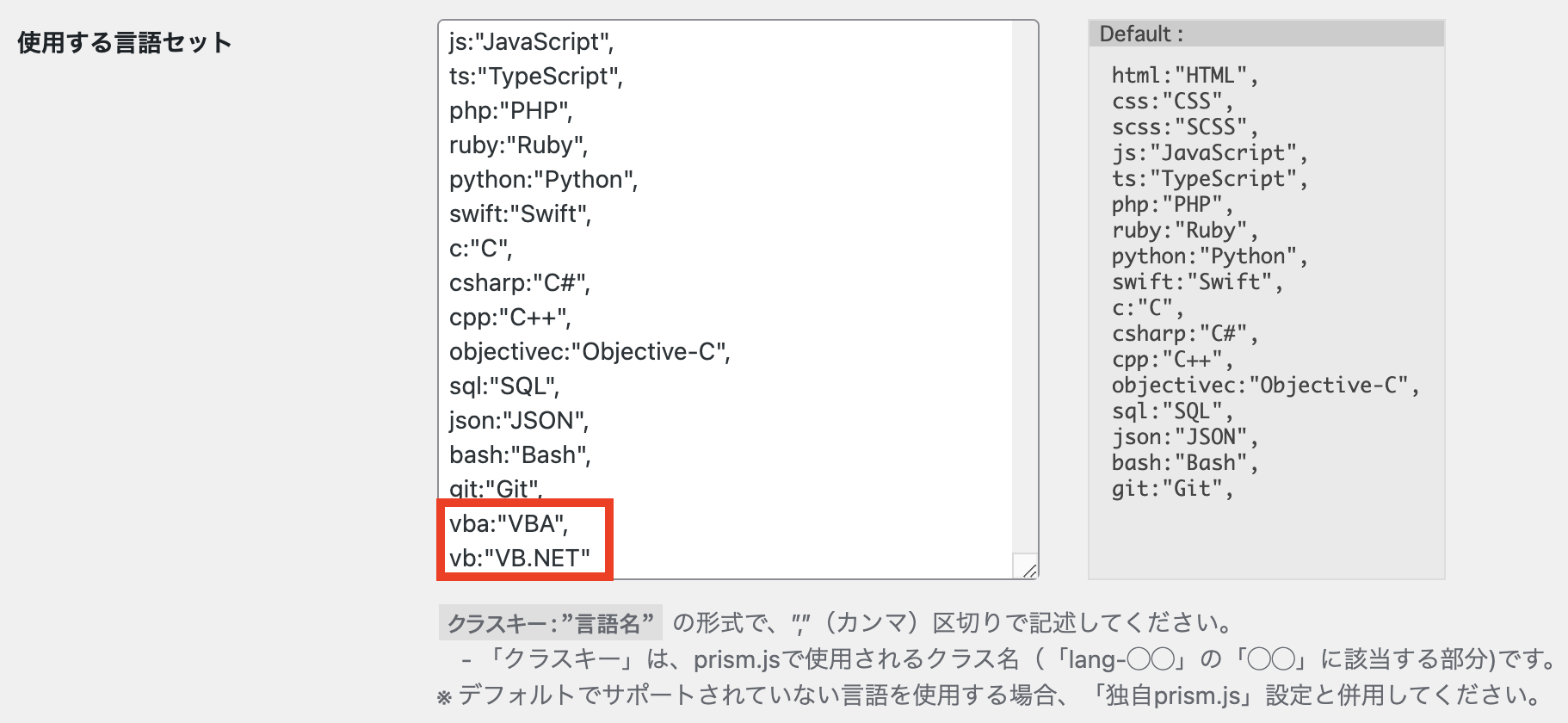
「使用する言語セット」欄に追加したい言語を入力する
例では赤枠部分にVBAとVB.NETを追加しました。なお、記述は記載されている通り、
クラスキー:”言語名”です。言語名は表記含めて好きに記載できます。
VB.netでもVB.NETでも大丈夫でした。

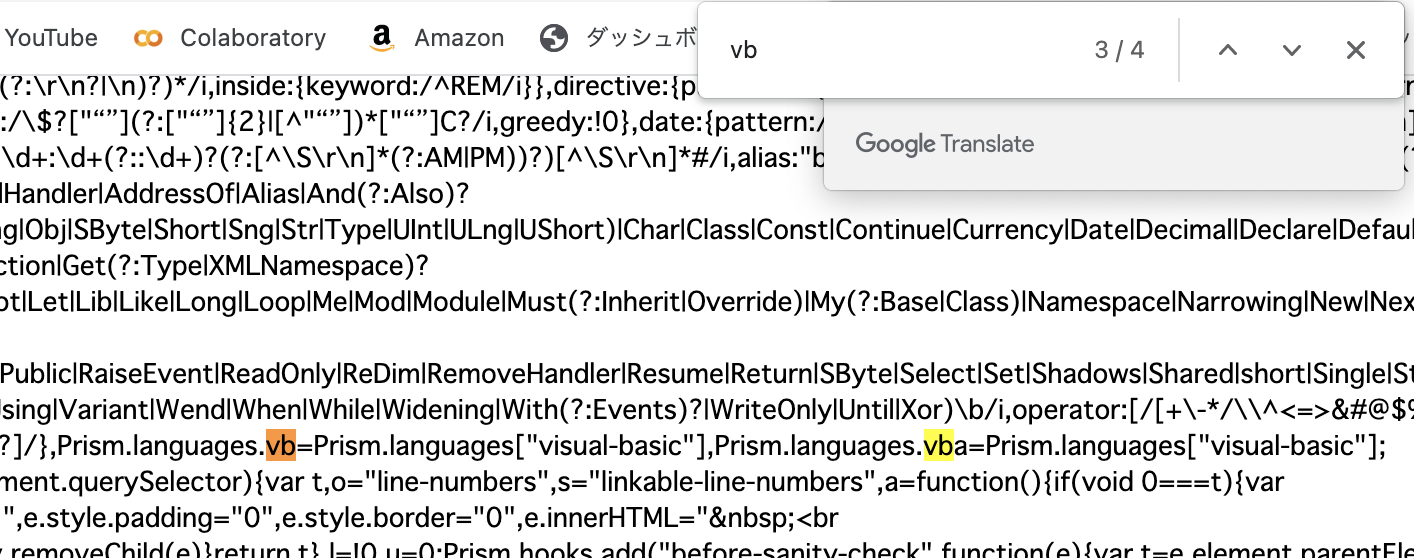
肝心のクラスキーですが、DLしたprism.jsを開くと「Prism.languages.vb=Prism.languages」といった記述があります。ここではVB.NETのクラスキーはvbであると分かります。VBAは小文字でvbaがクラスキーです。

変更を保存して完了
正しくハイライトされるか確認してみてください。
うまくいかない時は以下の項目をチェックしてください。
①prism.jsのアップロード先が誤っている
②言語セットの記述が誤っている
③prism.jsを再ダウンロードする
以上、XserverでHCBの言語を追加する方法でした。



