UiPathでユーザーフォームのチェックボックスを利用して、選択した項目だけ処理するようなフローを作りたいんだけど、どうしたらできるかな?
ユーザーフォームのデータの受け取りとデータテーブルを利用すればできそうだな。
概要
今回はユーザーフォーム上でユーザーが選択した項目についてのみ処理を行うフローを作成したいと思います。1項目あたりの作業時間が長いフロー実行中にエラーが出たときや、分割して作業したいときに未完了のものだけ選んで実行したいという場面があり作ってみました。
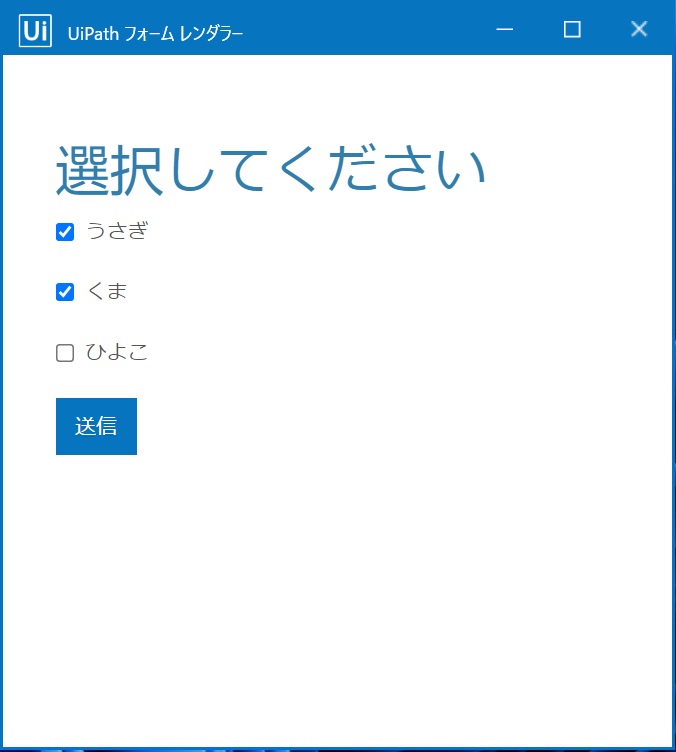
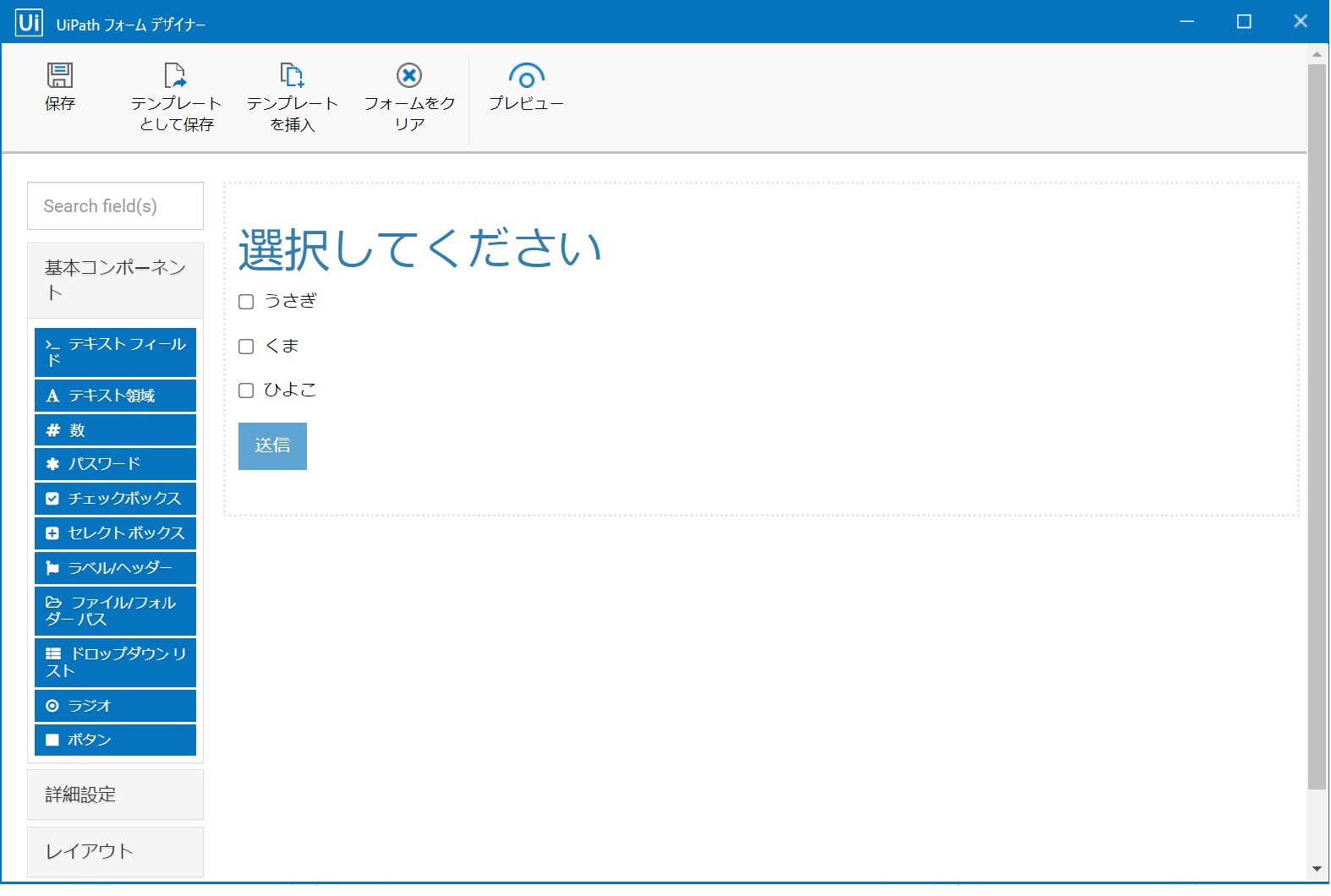
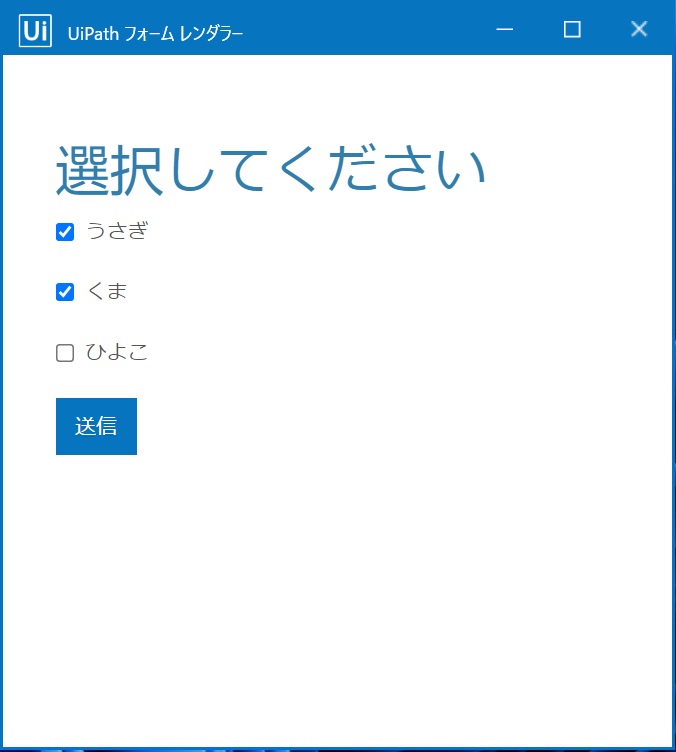
以下のようなフォームのチェックボックスから選んで、出力された文字列を利用してデータテーブルを作成し、「繰り返し(データテーブル各行)」にて実行していきます。

全体フロー
全体フローから先に見せられるとなんか大変そうだなぁって思って諦めちゃいそうなんだよねぇ・・・
お、おう・・・
じゃあ最初に簡単な流れだけ説明するぞ。あとで一つ一つ工程も説明するけどたいして難しいことはないから安心しろ。
1、チェックボックスのフォームを好きなように作ります
2、フォームから出力された値を「ひと手間」加えてデータテーブルに格納します
3、データテーブルを使って繰り返し処理ができるようになります
ほらな、3行だ。
(ひと手間のところが気になるがまぁ、大丈夫だろう・・・)
うん・・・じゃあやってみる・・・
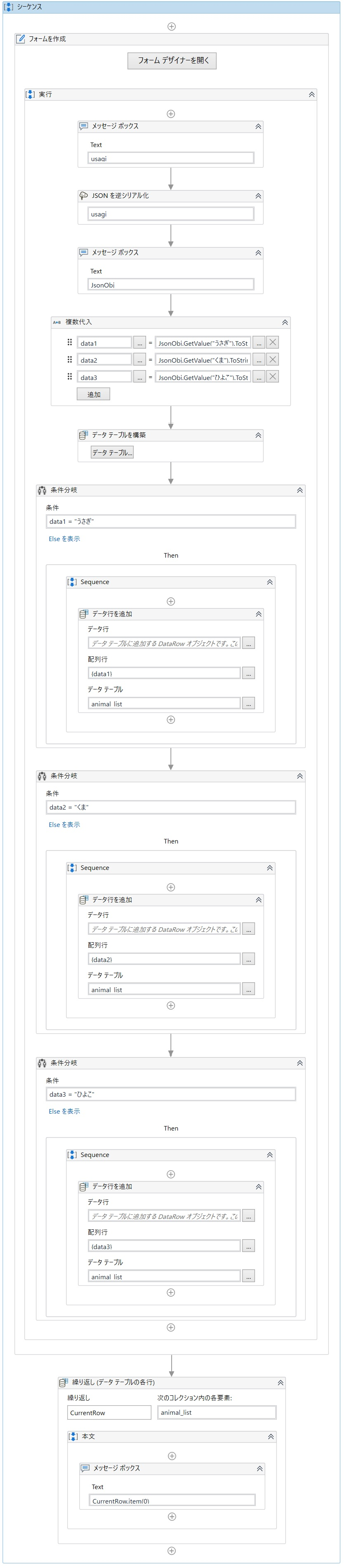
では、みんなの準備ができたようなので、全体フローを見ていきましょう。

途中にある条件分岐が縦に長いだけなので実は使っているアクティビティは少ないですよ。
ユーザーフォームを作成する
まずはユーザーフォームを作れるようにアクティビティをインストールします。
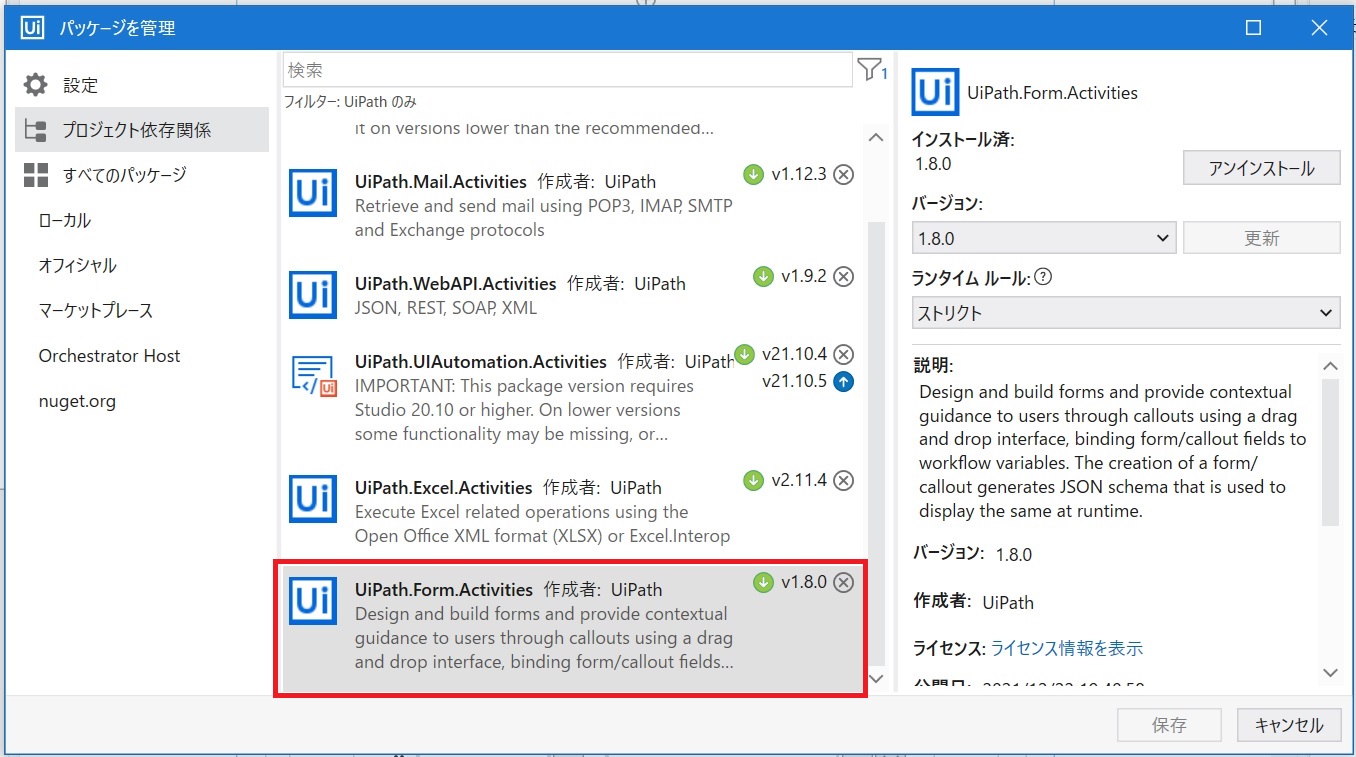
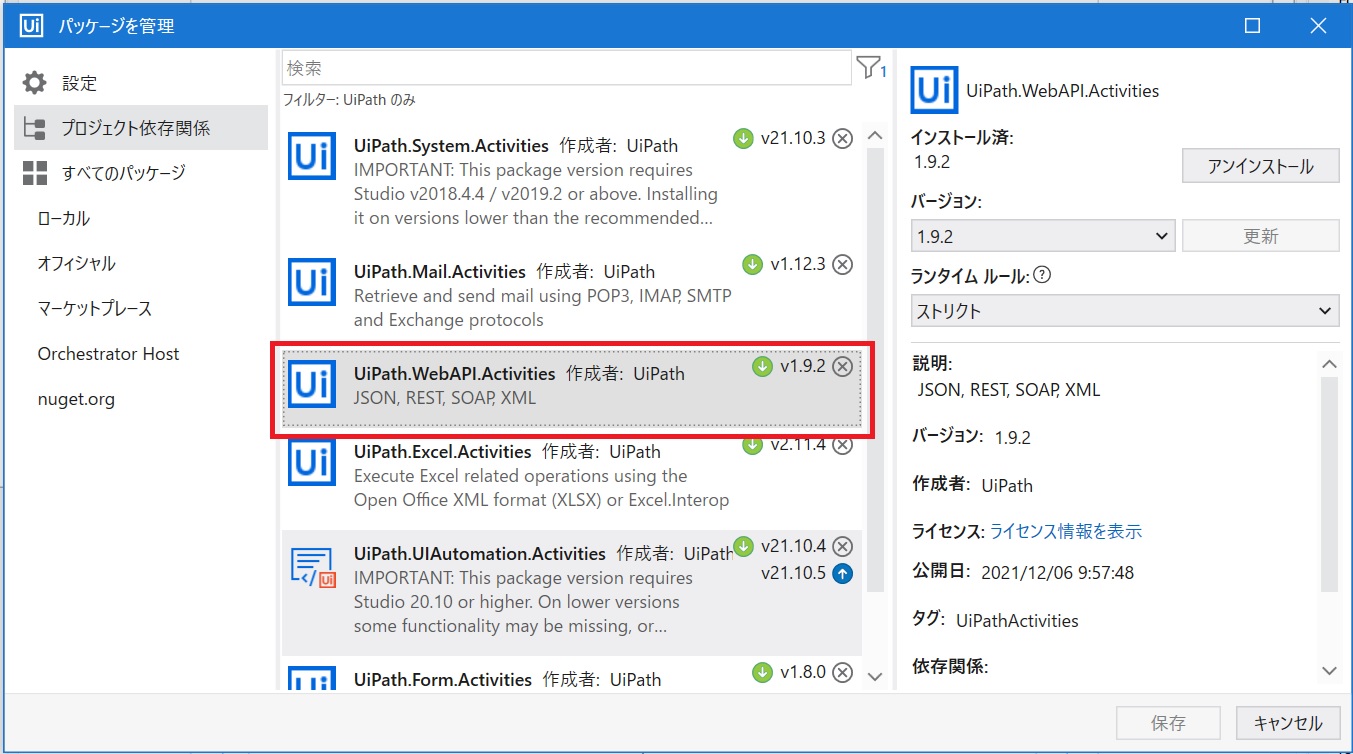
パッケージの管理→すべてのパッケージ→検索欄に「Uipath.Form.Activities」と入力します。

表示されたらクリックして、右側の画面にある「インストール」をクリックしましょう。(画像では「アンインストール」の位置にあります)
インストールをクリックした後は保存をクリックしましょう。
これでフォームを作成するために使うアクティビティ「フォームデザイナー」が利用できるようになります。
アクティビティを追加する
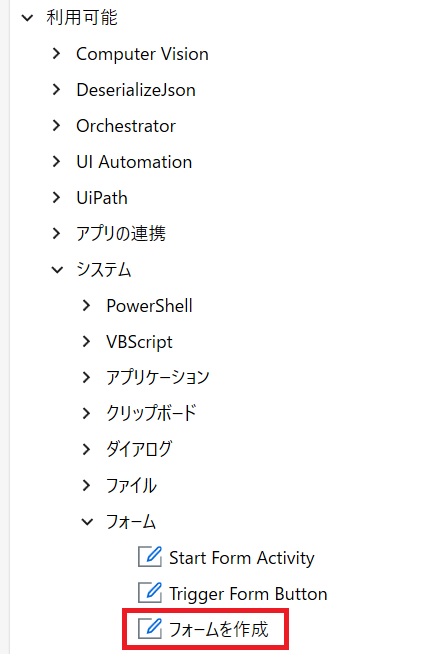
「フォームを作成」はどこにあるのかな〜

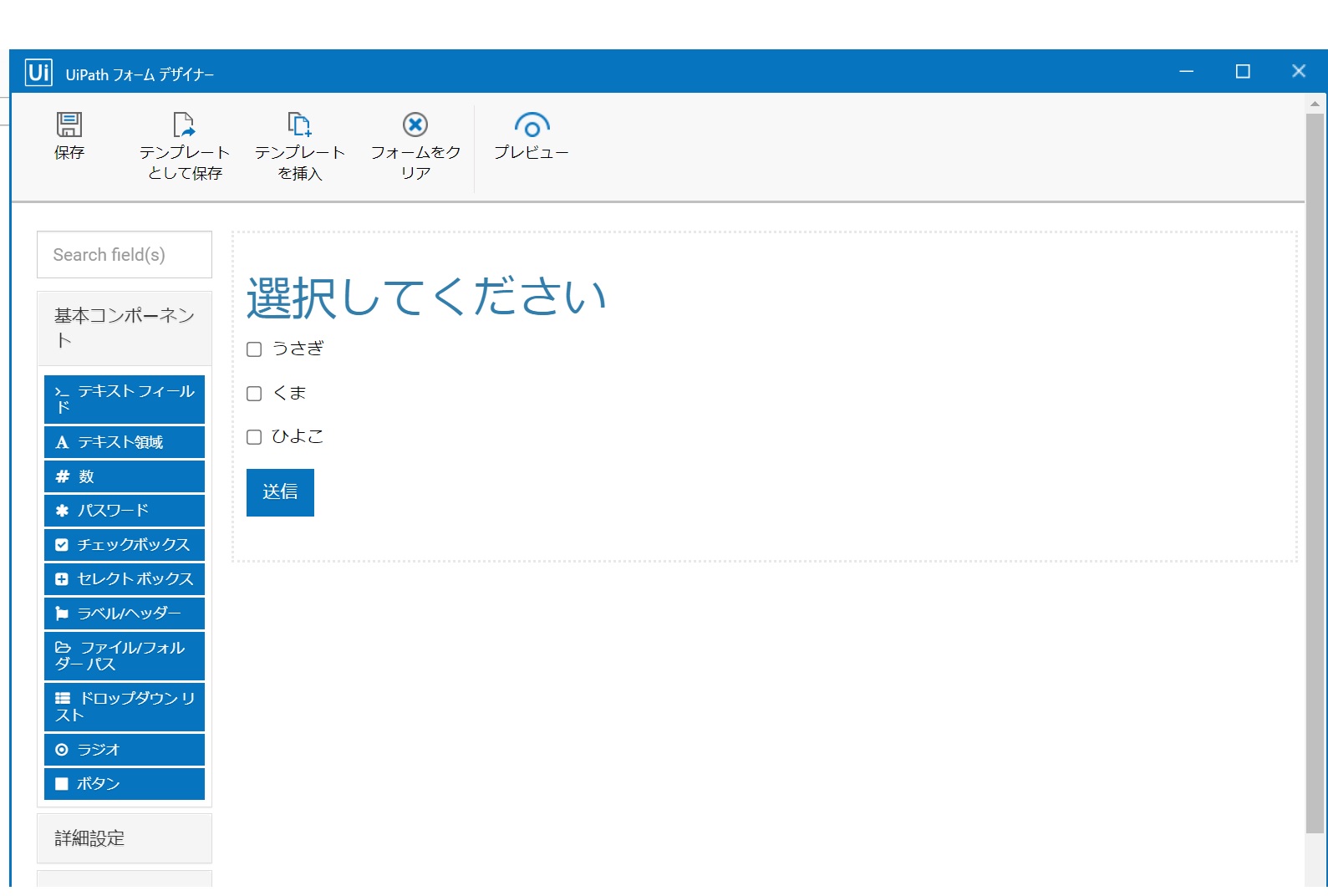
フロー追加後に「フォームデザイナーを開く」をクリックすると以下のような画面が表示されます。

フォームの作成自体は追加したい項目を左の基本コンポーネントの中にあるメニューから右側のレイアウト画面にドラッグで追加するだけだから、かなり簡単だぞ。
1、最初は「ラベル/ヘッダー」を追加して適当な見出しをつけてみよう。
この例では「選択してください」にしたぞ。
2、「チェックボックス」を必要な数だけ追加してみてくれ。
ちなみに、「セレクトボックス」っていうチェックボックを複数個まとめて作れる項目もあるんだが、いろいろややこしくなるので今回はあえて使っていない。理由はあとで説明するぞ。
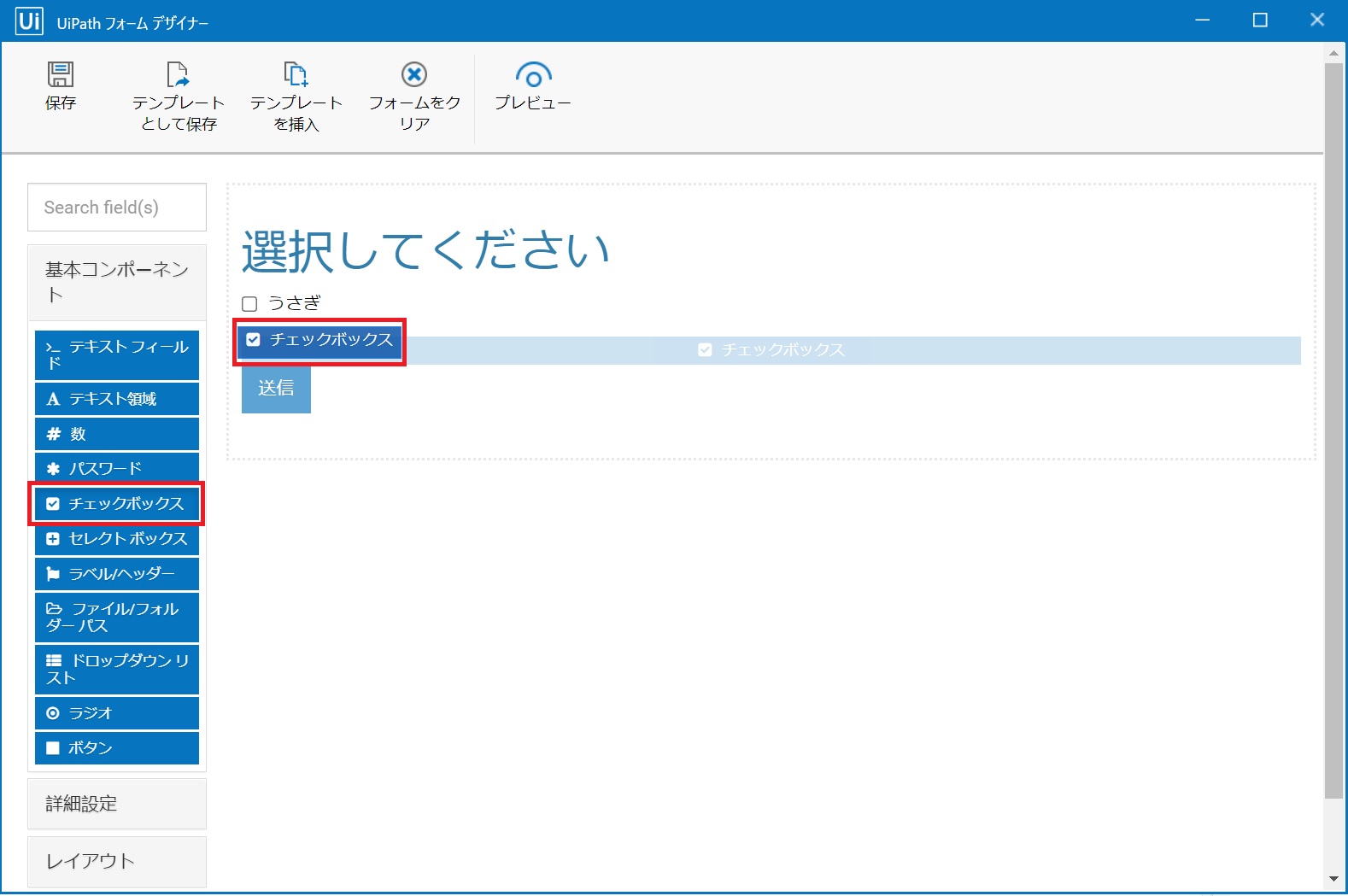
チェックボックスをドラッグで追加する

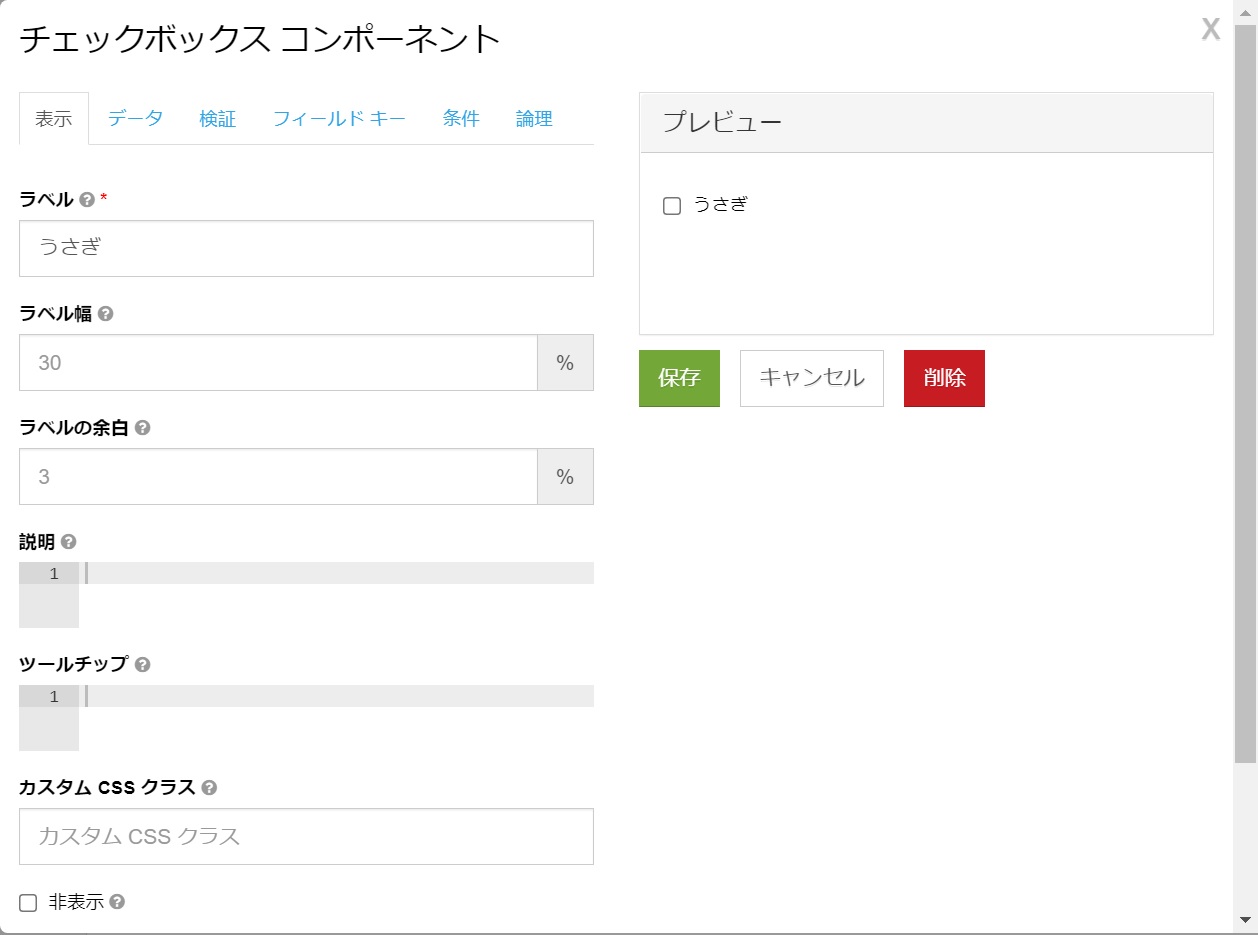
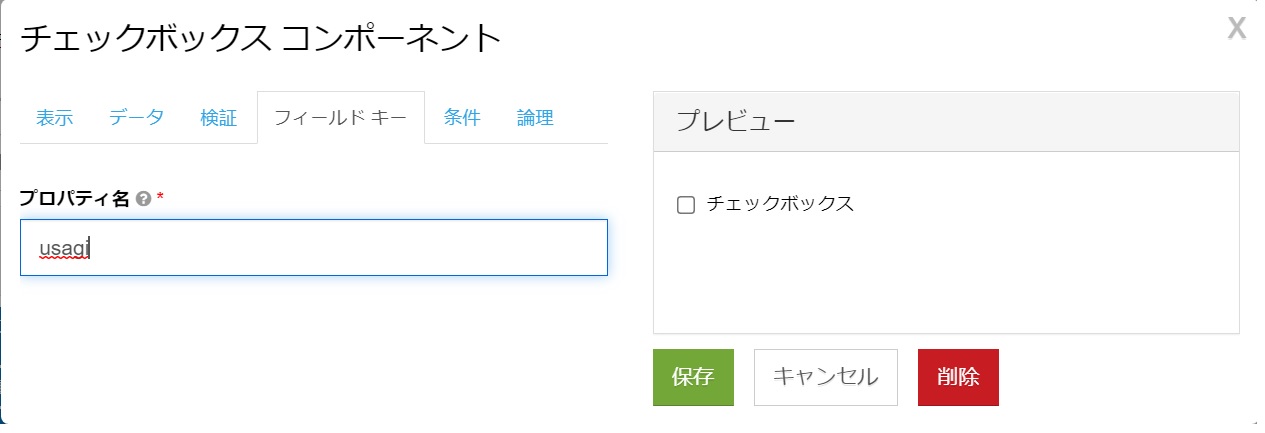
「チェックボックス」をドラッグで追加すると、自動的に以下のような画面が表示されます。
ラベルに任意の文字を入力するとプレビュー画面に反映されます。
今回は「うさぎ」と入力し、保存をクリックします。

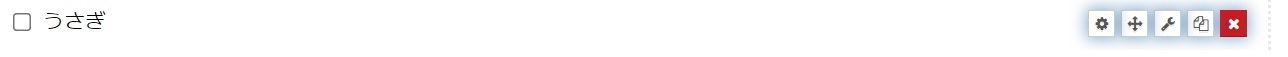
画面を閉じた後にチェックボックス欄にカーソルをあてると下図右側にあるようなメニューが表示されます。歯車のマークをクリックすると設定画面を開けます。

さらに2つのチェックボックスを追加してみます。
ラベル名に任意の文字を入力しましょう。例では「くま」「ひよこ」を追加しました。

各チェックボックスのフィールドキーを入力する
ラベル名を入力したら再度設定画面(歯車マーク)からフィールドキーを設定します。
フィールドキーとは、このチェックボックスの出力用の変数だと思ってください。
フィールドキーにはアルファベットしか使用できません。
変数の名前って悩むよねぇ。とりあえず今回はusagiでいいや。
くまはkuma、ひよこはhiyokoって名前にしておくね。

チェックボックスの値をワークフローで受け取る
フォームの作成ができたので、ワークフロー側で値を受け取る準備をしましょう。
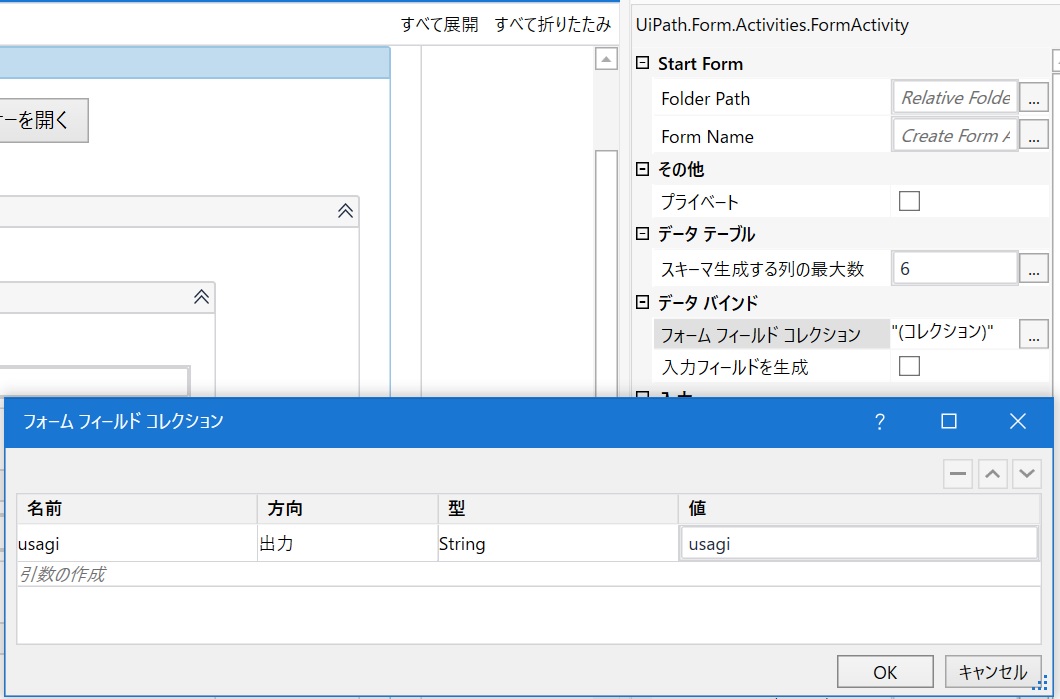
「フォームを作成」アクティビティのプロパティ画面内「フォームフィールドコレクション」の右側にある「…」という部分をクリックします。
表示されたウィンドウに以下のように入力します。
・名前に先ほどフィールドキーで設定したusagiを入力します。
・方向は出力を選択します
・型はStringを選択します
・値の変数は任意のものでいいですが、ここもusagiとします。同様に他のチェックボックスのkuma、hiyokoの分も作成します。

続いて、「フォームを作成」アクティビティの下の方にある「出力」欄にある「フォームフィールド出力」に出力用の変数としてanimalを作成します。(ここの画像がありません、ごめんなさい)
これで、フォームの「うさぎ」が選択されたときにusagiという変数で値が返ってきます。
実際にどのような表示になるかみてみましょう。
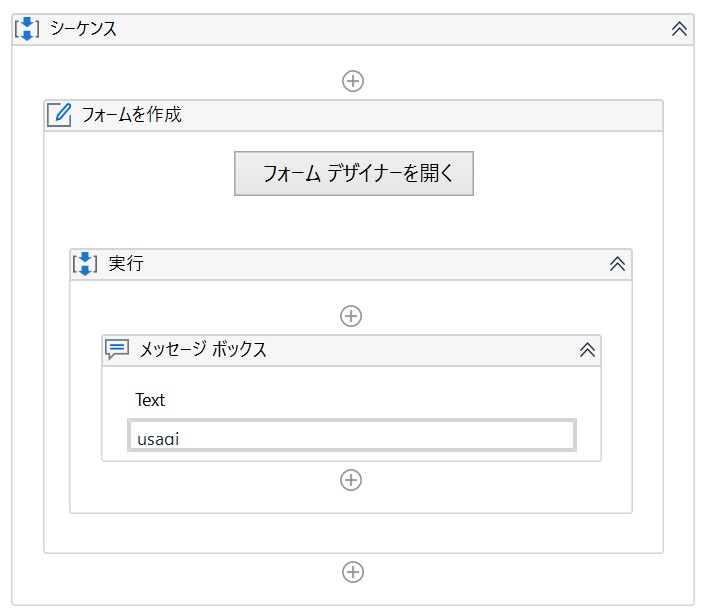
ワークフローにメッセージボックスを追加し、出力用変数のanimalを入力します。
※下の画像だとusagiのままですが、animalにしてください。

実行すると、フォームが表示されチェックボックスを選択できるようになります。好きなものをチェックして送信ボタンを押してください。

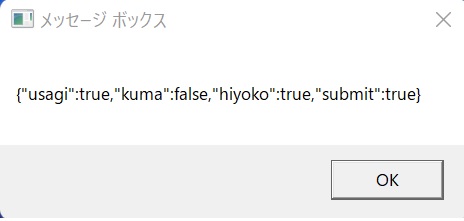
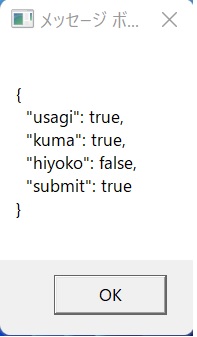
すると、メッセージボックスにusagiの値が表示されます。

チェックをつけたものはTrue、そうでないものはFalseのbool型が表示されました。
ここまででフォームデザイナーの作成と、その値を出力するところまではできたな。
うん、でもチェックをつけたらTrueって言われても、それだけじゃここからどうしたらいいかわからないよ。
まぁまぁ、ゆっくりみていこうぜ。次のポイントを越えれば後は簡単だからな。
まず、メッセージボックスに表示された内容に注目してくれ。
{ }で囲まれて表示されているが、これはJSON形式のものが文字列で表示されているんだ。
まだ正式なJSONオブジェクトじゃないのがポイントだ。
JSONとは
JavaScript Object Notation(JSON)のこと
JavaScriptで定義されたデータ交換用フォーマットで、プログラム言語を問わずに利用できるので、Pythonや他の言語でも利用できる。
記述は以下のような形になる。
{“名前”:値}
{“名前”:値、”名前”:値} →今回メッセージボックスで出力されたのはこれ
ふぅん、じぇいそんかあ。
Pythonの辞書型みたいな形式だね。名前と値がセットになってるんだね。
そうだな。じゃあ、次はさっきメッセージボックスで出力されたJSON文字列を正式なJSON オブジェクトに変換するぞ。そうすると、値が取り出せるようになるからな。
JSON文字列とかJSONオブジェクトとかよくわかんないなぁ・・・
JSON文字列はJSONの書き方をしているがただの文字列(string型)なんだ。
このままJSONとして扱おうとするとエラーになっちゃうから本当のJSONに変換するんだ。
百聞は一見にしかずだからまずはやってみよう。
取得したJSON文字列をJSONオブジェクトに変換する
JSON文字列をJSONオブジェクトに変換するには「UiPath.WebAPI.Activities」をインストールする必要があります。Form.Activitiesをインストールした時と同様にパッケージの管理からインストールしましょう。

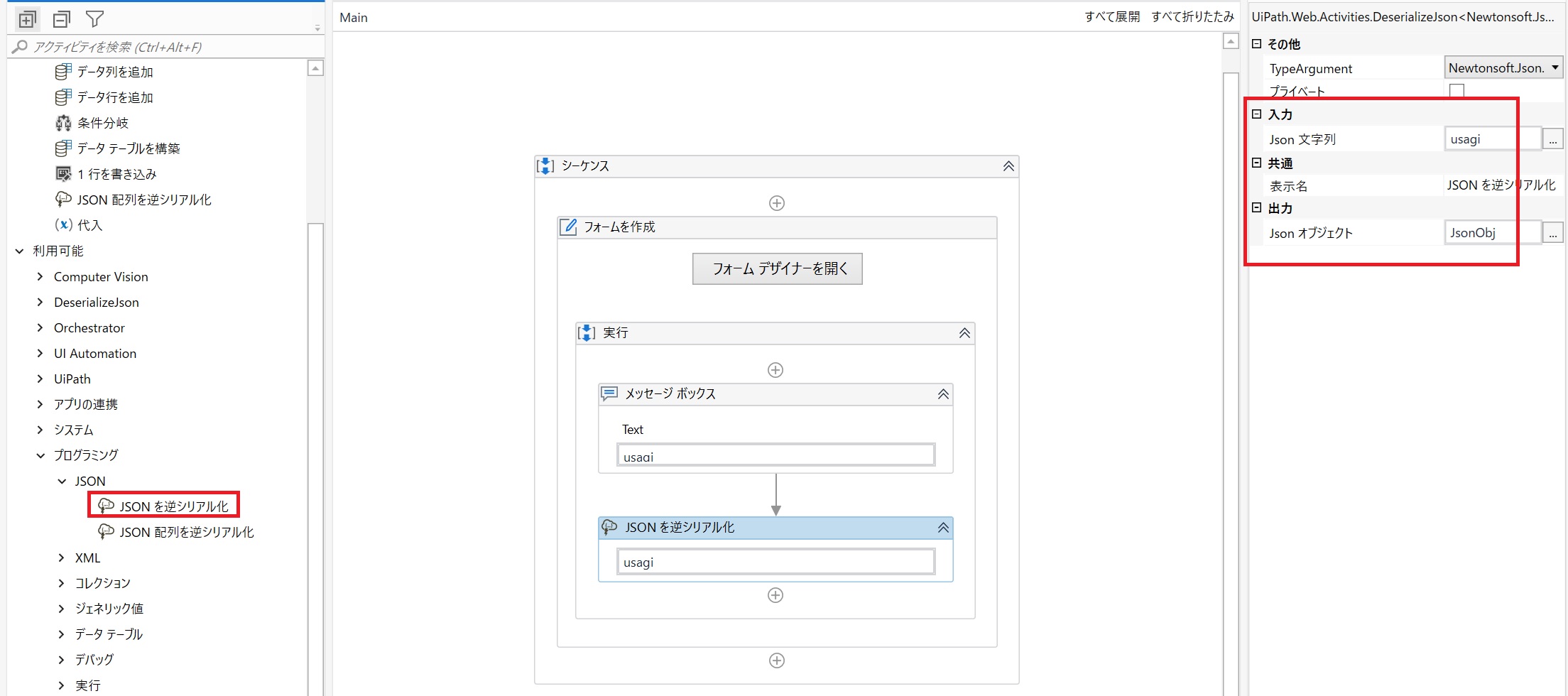
「JSONを逆シリアル化」アクテビティを追加し入力と出力を設定する
入力は先ほどの出力用変数animalにします。出力はJsonObjとします。
※ここも画像だとusagiになっています・・・ごめんなさい。

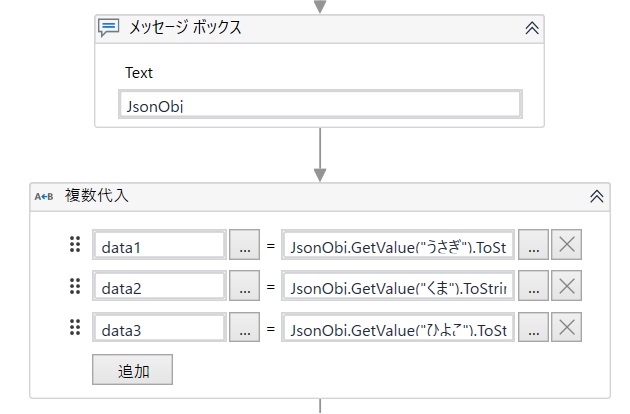
JsonObjをメッセージボックスアクティビティで見てみると以下のようになります。

これがJSONオブジェクトの状態なんだね。
ちなみに、今の状態だと「うさぎ」にチェックをつけると「usagi」が「true」になる。
なんかイメージするのががややこしいから思いきって全部うさぎに変えようと思う。
フォームデザイナーを開くをクリックし、各チェックボックスの「JSONを編集画面」を表示します。
カーソルをあてると右側に表示されるメニューのうち、スパナのマークをクリックします。

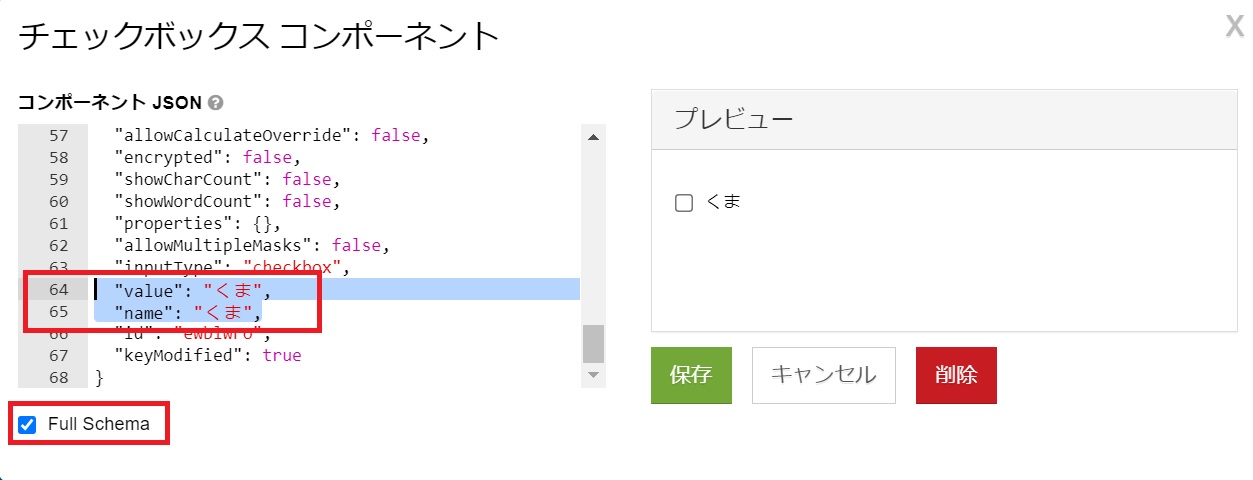
以下の画面が表示されたらFull Schemaをクリックします。
コンポーネントJSON の欄を一番下までスクロールするとvalueとnameがあります。
ここに「うさぎ」なら「うさぎ」、「くま」なら「くま」を入力しましょう。保存を忘れずにクリックします。

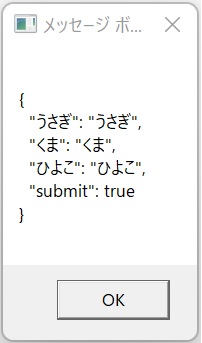
編集後に再度JSONオブジェクトをメッセージボックスで見てみます。

うさぎのチェックボックスにチェックをつけると
(左)name:うさぎ (右)value:うさぎ
が返ってくるんだね。
そうだな。本当はvalueだけうさぎでもいいんだけど、まぁ最初はこのくらいダイレクトな方がわかりやすいだろう。
ちなみにチェックをつけなかった場合は引き続きFalseになるぞ
それでは、次はチェックボックスで選択された「うさぎ」という値を変数に格納します。
JSONオブジェクトの値を変数に格納する
メッセージボックスの下に「複数代入」アクティビティを追加します。

data1〜3の変数にそれぞれうさぎ、くま、ひよこの値を代入します。
JsonObj.GetValue("うさぎ").ToStringこれで、JSONから値を取得して変数に入れることができました。
data1にチェックをつけた場合は”うさぎ”が
チェックをつけなかった場合はFalseが入ります。
これは何のためにやっているの??
そうだな・・・
ちょっと長くなってきたし、おさらいしてみるか。頼む。
では、なるべく簡潔にこれまでの流れを振り返りましょう。
1、ユーザーフォームを作成し、チェックボックスを作った
2、チェックボックスにチェックをつけて送信するとその文字列をJSON形式で受け取れるようにした
| 名前 | 返ってくる値 |
| うさぎ | うさぎ or False |
| くま | くま or False |
| ひよこ | ひよこ or False |
3、チェックがついた項目を一つずつ変数に代入した
| 変数名 | 値(String) |
| data1 | うさぎ |
| data2 | くま |
| data3 | ひよこ |
なるほど、チェックボックスの値をワークフロー上で変数に格納したことで、これを使って何らかの処理ができるようになったんだね。
そういう事だ。これだけで終わってもいいが、できたらチェックを付けた項目のデータテーブルを作っておけば、繰り返し処理がやりやすいからそこまでやってみよう
データテーブルにチェックをつけた値を格納する
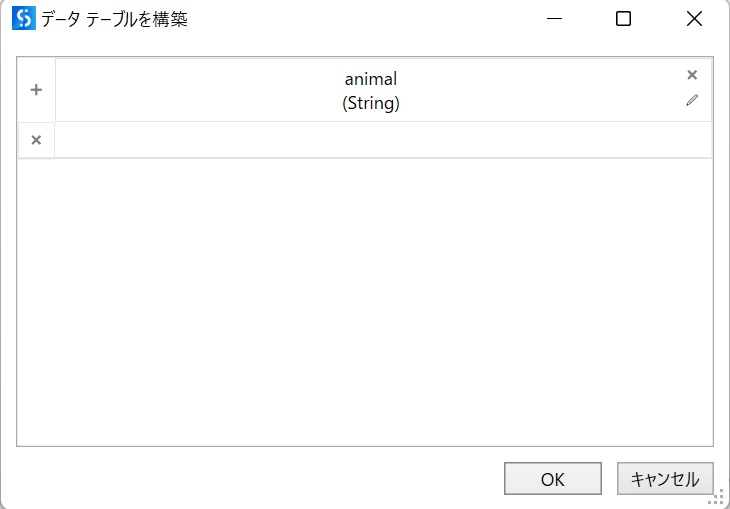
「データテーブルを構築」アクティビティを追加します。
1列だけのString型の空のデータテーブルを作ります。列名はanimalにしました。
なお、出力されるデータテーブルは変数「animal_list」とします。

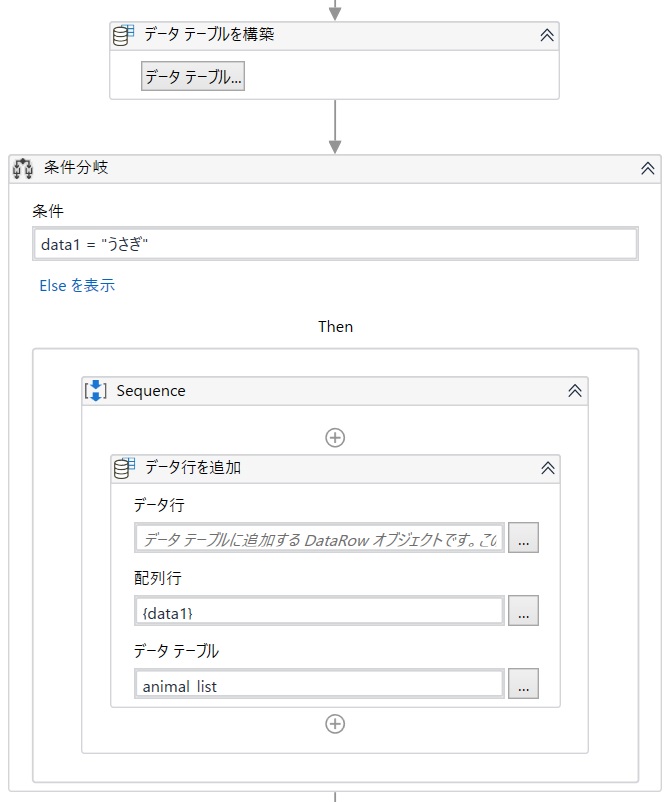
続いて、「条件分岐」アクティビティを追加します。

条件はdata1の値が「うさぎ」の時だけデータテーブルに追加するようにします。
「データ行を追加」アクティビティを追加しましょう。
配列行に{data1}を入力し、データテーブルはanimal_listです。
これを、くま、ひよこも同様に条件分岐アクティビティで追加します。
これで、チェックボックスでうさぎ、くまを選択すると以下のようなテーブルが作成されます。チェックをつけていないひよこはFalseなのでデータテーブルに追加されません。
| animal |
| うさぎ |
| くま |
条件分岐だとワークフローが長くなって見づらいね。スイッチで書いた方がスッキリするかもね。
繰り返し(データテーブルの各行)で処理をする
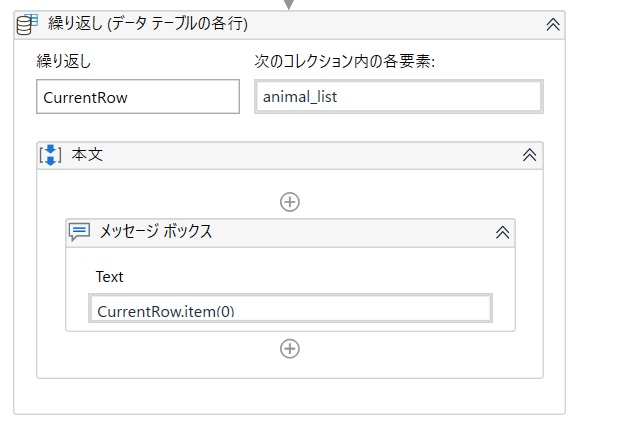
「繰り返し(データテーブルの各行)」アクティビティを追加します。
「次のコレクション内の各要素」はデータテーブル「animal_list」にします。
これをメッセージボックスで表示してみましょう。

データテーブルのCurrentRowの値は.item(0)として取り出します。
0は列番号ですね。今回は1列だけのデータテーブルなので0ですね。
1列目だけど0です。2列目は1ですね。
以下のようにうさぎにチェックをつけていれば「うさぎ」の文字が表示されます。
OKをクリックすると次のチェックがついた「くま」や「ひよこ」が表示されます。

わー、完成だね!
これで「うさぎ.xlsx」を作成して、その処理をする。そのあとはチェックが付いていれば「くま.xlsx」のファイルを作成して・・・といった処理ができそうだね!
そうだな。後は工夫次第でなんとでもなるだろう。
俺はうさぎ、くま、ひよこの3ファイルを処理するフローを作って、途中までは正常に完了したのに、ひよこのところでエラーになって始めからやり直し・・・なんて時に、うさぎとくまは完成しているからひよこだけチェックをつけて再実行する。といったエラー時の対応として使っているぞ。
そういえば、フォームのチェックボックスを作るときにセレクトボックスっていう便利そうな方を使わなかった理由は何なの?
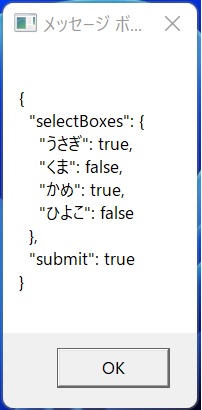
そうだったな。セレクトボックスを使うと出力されるJSONが以下のようになるんだ。

selectBoxesの中にチェックボックスの要素が入ってるんだね?
別にこれでいいじゃん
実はJSONの2階層目の値を取得しようと頑張ったんだが、複雑すぎて諦めたんだ。
forで回しながら値を取るとか、JSONをParseしてどうこうとかいろいろ書いてあったんだが、俺のレベルでは無理だった。
そっか・・・ベア蔵が無理だったんならチェックボックスを一つずつ追加する方法でやることにするよ。手間自体はあまり変わらなそうだもんね。むしろ2階層目を取り出す努力がいらない分初心者にはこっちのが方が簡単でいいね。
すまんな。また今度調べておくよ。
まとめ
以上でユーザーフォームからの値を受け取り、繰り返し処理をする方法の紹介は終わりです。
いつものことながらもっといい方法があるのでしょうけど、何かご参考になったら嬉しいです。


.jpg)
